写真やイラストをパス化できる機能「ライブトレース」
複雑な形状をいきなりIllustratorのパスで制作するよりも、Photoshopをはじめとした画像ソフトのペンやブラシでざっくりと下書きをして、それを元にIllustratorで整えていく方法があります。
Photoshopの方が手馴れている方や、ちょっとごり押しな方法でもいい場合によっては使えるコツです。
手順・やり方
[ファイル][配置]

[オブジェクト][ライブトレース][作成]
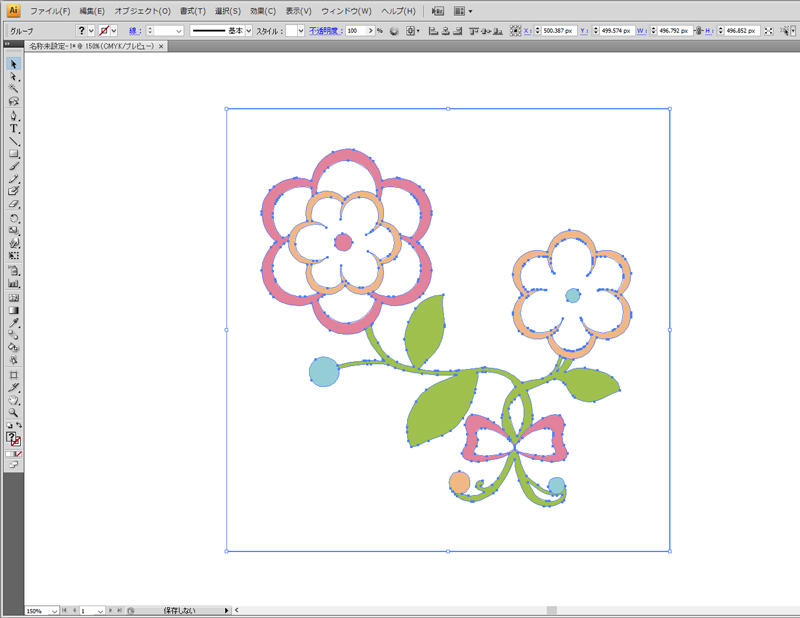
[オブジェクト][ライブトレース][拡張]

拡張を押してはじめてパス化されるところが躓きポイントだと思います。
無事パス化されたら画像のような状態になります。
写真をライブトレースした場合、ものすごい大量のアンカーポイントに埋め尽くされることになります。
ライブトレース後の画像比較


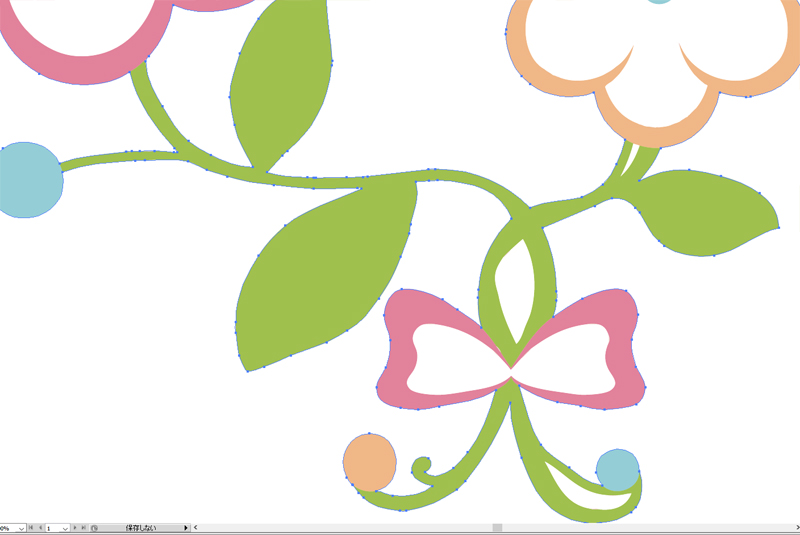
実際やってみた後の画像は、Illustratorのパスで一から作ったものと比べてちょっとガタガタしている。
不要な所にアンカーポイントがあったり、純粋な真四角や円もライブトレースをすると歪になっていることもある。
そのため、ここから整える必要があります。
パス化した後の整え方
画像がシンメトリーのものであるならば、片方だけ整えてからリフレクトツールが便利です。
また仕上げに、[リフレクトツール]で、2つのアンカーポイントを[結合]でつなぎ合わせてつながった形にしておきます。
円や真四角などの整った状態で作りやすい形状は、新たに作り直して配置し直した方がキレイになります。
ライブトレースでは元画像では正確な丸や四角であっても、歪になっていることが多いのでここは作り直した方がよいでしょう。
ライブトレースが向いている/向いていないもの
おわりに
数あるやり方の一つとして覚えておいてもいいかもしれません。
普段使うことはなくとも、検索すればやり方はヒットするので、そういう機能があるということだけでも覚えておくと便利ですね。


